Schriftempfehlungen
Adrian
Ich bin kein Experte für Grafikdesign, aber ich habe einige Grundkenntnisse. Daher möchte ich Sie um einige Empfehlungen zur Schriftauswahl bitten. Ich entwerfe eine Website für einen Töpfer, auf der er seine Arbeit präsentieren und wahrscheinlich Produkte verkaufen wird. Als Töpfer-Website ist es ihm wichtig, den „traditionellen“ Wert handgefertigter Produkte zu bewahren und ihnen gleichzeitig einen frischen und modernen Stil zu verleihen (vermeiden Sie es, sie zu „alt“ aussehen zu lassen). Zum Beispiel ist jedes von ihm verkaufte Produkt ein handgefertigtes Produkt, sie können untereinander ähnlich aussehen (zum Beispiel dieselben Töpfe, die auf die Töpferscheibe geworfen werden), aber wenn man sich die Details ansieht, ist jedes von ihnen anders und „einzigartig“.
Ich dachte, eine gute Wahl wäre eine humanistische Sans-Serif-Schrift, weil sie diese Kombination aus modernem und dennoch „handgemachtem“ Stil repräsentiert. Vielleicht mit einer alten oder Übergangsserife kombinieren? Was denken Sie?
Antworten (2)
Kopilot
Ich empfehle Freight Sans , eine humanistische Sans-Serif.
Sie ist ziemlich offen und etwas heller als die meisten Fließtextschriften im Web. Daher fühlt es sich für mich sehr frisch an. Es wird zum Beispiel als Haupttext auf stratechery.com verwendet , und ich finde, es sieht dort wirklich gut aus. Es fühlt sich wie eine gute Balance zwischen handgefertigt und frisch und modern an und fühlt sich sehr hochwertig an.
Was eine Serife betrifft, so gefällt Ihnen vielleicht English Engravers , eine filigrane Serife, die von kunsthandwerklichen Handschriften des frühen 20. Jahrhunderts inspiriert ist:
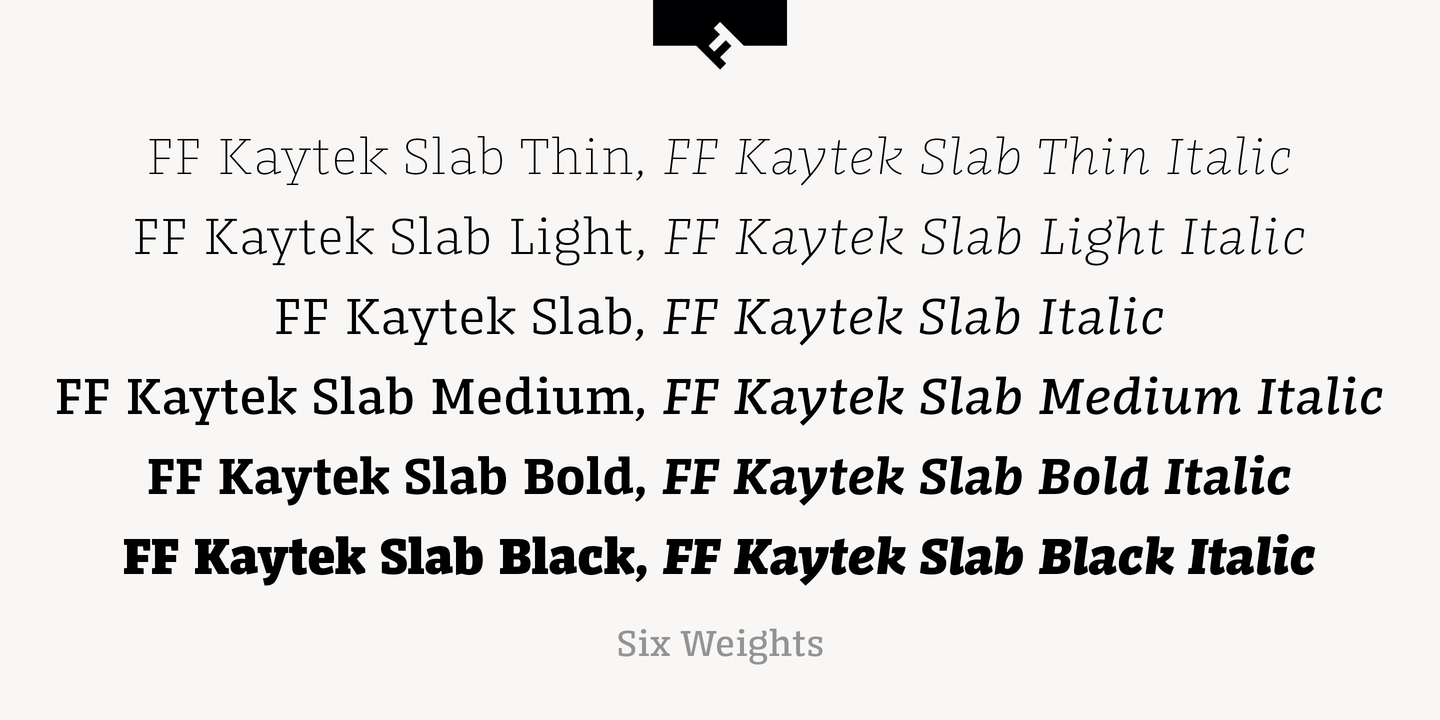
Und es ist vielleicht nicht ganz das, wonach Sie gefragt haben, aber ich denke wirklich, dass Ihnen die leichten Kursivstile von FF Kaytek Slab , einer neuen Slab-Serif-Schrift, für Überschriften gefallen könnten. Es ist Teil einer Familie, aber seine leichten Kursivschnitte haben wieder die Frische, von der ich denke, dass sie zu Ihren Kunden passen könnte, es fühlt sich an, als ob es sich von Handbeschriftungen wie auf Blaupausen inspirieren lässt, ohne es zu weit zu treiben und kitschig zu werden.
Adrian
Alith7
Die Frage, welche Schriftart verwendet werden soll, ist immer umstritten und zu 100% persönlich / Kundenpräferenz. Es gibt zahlreiche Studien zu den verschiedenen Schriftstilen, alle mit unterschiedlichen Theorien und Empfehlungen. Und dies wird auch STARK von den aktuellen beliebten Designtrends beeinflusst.
Eine humanistische Sans-Serif / Hybrid wäre angesichts aktueller Designtrends ein guter Vorschlag. Stellen Sie sicherheitshalber sicher, dass Sie in Ihrem CSS eine Webstandard-Standardfamilie aufrufen. Wenn Sie etwas anderes als die traditionellen Standardeinstellungen wünschen, würde ich aus den von Google gehosteten Open Source-Webschriften auswählen, um sicherzustellen, dass sie auf jedem Gerät / Browser zugänglich sind. Hintergrundinformationen zu Google Fonts finden Sie HIER .
Da es sich um eine Künstlerseite handelt, könnte eine Mischung aus Designerschrift für Kopfzeilen und gut lesbarem Schrifttext ein nettes Flair hinzufügen. Unten sind ein paar handgeschriebene Schriftarten, die ziemlich offen und leicht lesbar sind und gut aussehen könnten. ABER! Dies sind Schriftarten, die meiner Meinung nach gut aussehen würden. Sie, Ihr Kunde oder andere Personen könnten anderer Meinung sein.
Männlich:
Feminin:
Neutral:
Header:
Kritik: WordPress-Plugin-Banner
Wie verwende ich Tracking für Serifenüberschriften im Web?
Sind einfache doppelte Anführungszeichen eine akzeptable Abweichung von typografischen Regeln?
Mögliche Schriftarten für Registerkarten in der Hierarchie der technischen Website-Überschriften [geschlossen]
Was sind gute allgemeine Schriftprinzipien basierend auf dem Alter der Zielgruppe?
Schriftartlizenzierung für eine Web-App, die auf Client-Servern gehostet wird
Vertikaler Rhythmus/Grundlinienraster im Webdesign
Was sind Beispiele für Web-Apps mit sauberen, textbasierten Layouts?
Alternative zu Lorem Ipsum (Blindtext) für Websites
Was bedeutet „hervorragende typografische Fähigkeiten“ im Kontext einer Stellenanforderung für eine Stelle als Webentwickler?







Alith7